
Opus
Work & Relax (Concept Project)
About this project
UX Designer
UI Designer
Graphic Designer
Adobe XD
Adobe Illustrator
Printer
QR code generator
Summary, TL;DR
Total team members: 4
This project was done using IBM’s Design Thinking Framework, and was overseen by 2 UX designers from IBM.
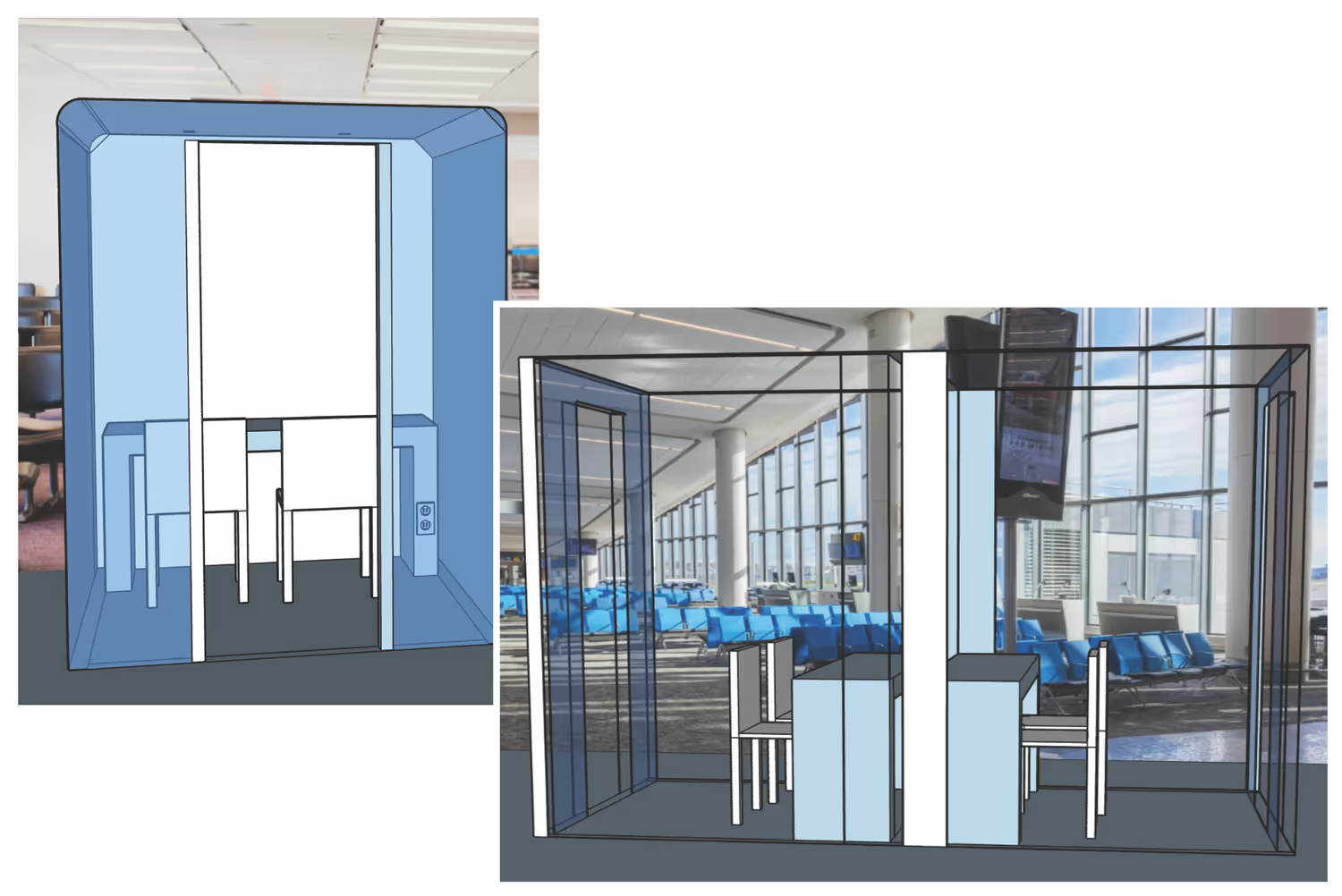
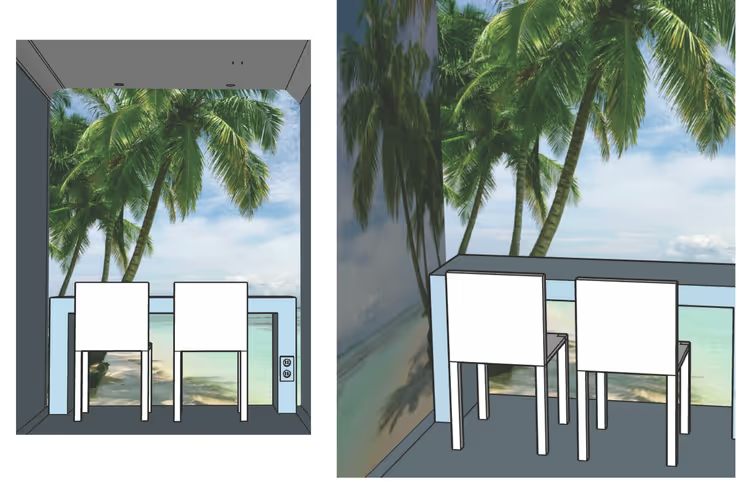
Opus is a customizable AR environment inside airport at the gates. The sound proof walls allows the business traveler a way to get work done in peace.The ability to completely customize the environment using the app allows the business traveler to fully relax before their flight departs.
Problem Statement
Design a better way for a business traveler to efficiently use their time at the airport.
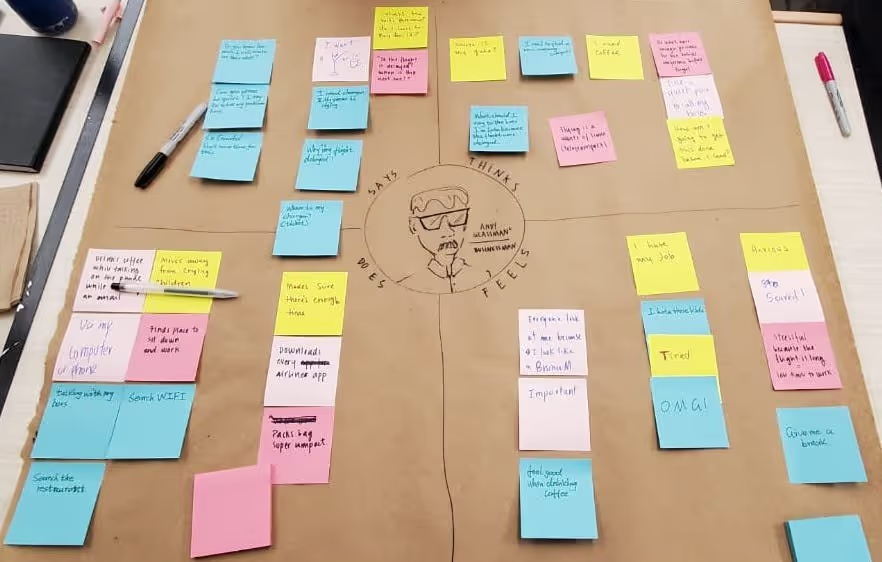
Research & persona Development
Our research started with putting ourselves in the businessman’s shoes. Going to the airport can be a stressful time especially when you have to get work done while you’re there. Airports can be crowded and loud. Have you ever found yourself looking for an outlet to charge your device in a crowded airport? How’d you do? I bet you either got lucky, or couldn’t find a free one. We try to solve this problem that many business travelers face while also keeping in mind the amount of space these solutions would take in the airport.

Final Persona

Alice Deley
- Occupation: Account & Sales Manager
- 57 years old
- Lives in Boston, Massachusetts
- Married with two children
Bio
Alice has 25 years of experience in sales. Due to the nature of her work, she has to travel up to 40 times per year. As a busy person, Alice doesn’t like wasting time, when she’s traveling she needs to be using her time effectively. Finding a space to work while on at thecan be difficult.
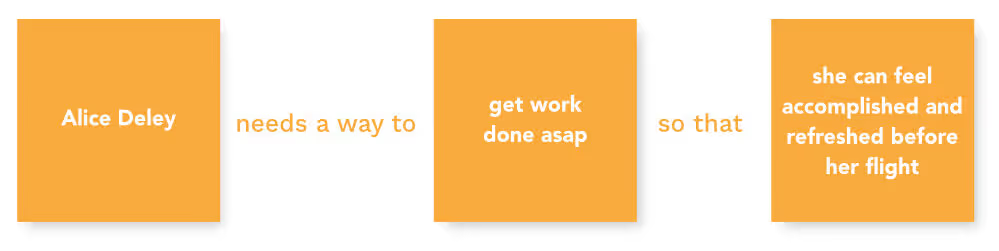
Need Statement
Often times Alice is working on the go to make sure she is ready to present and impress when she meets with her clients. While traveling she looks for places to work, without distractions or excessive noise.

Header
What’s a Rich Text element?
What’s a Rich Text element?The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.Static and dynamic content editing
Static and dynamic content editingA rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!How to customize formatting for each rich text
How to customize formatting for each rich textHeadings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.What’s a Rich Text element?
What’s a Rich Text element?The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.Static and dynamic content editing
Static and dynamic content editingA rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!How to customize formatting for each rich text
How to customize formatting for each rich textHeadings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
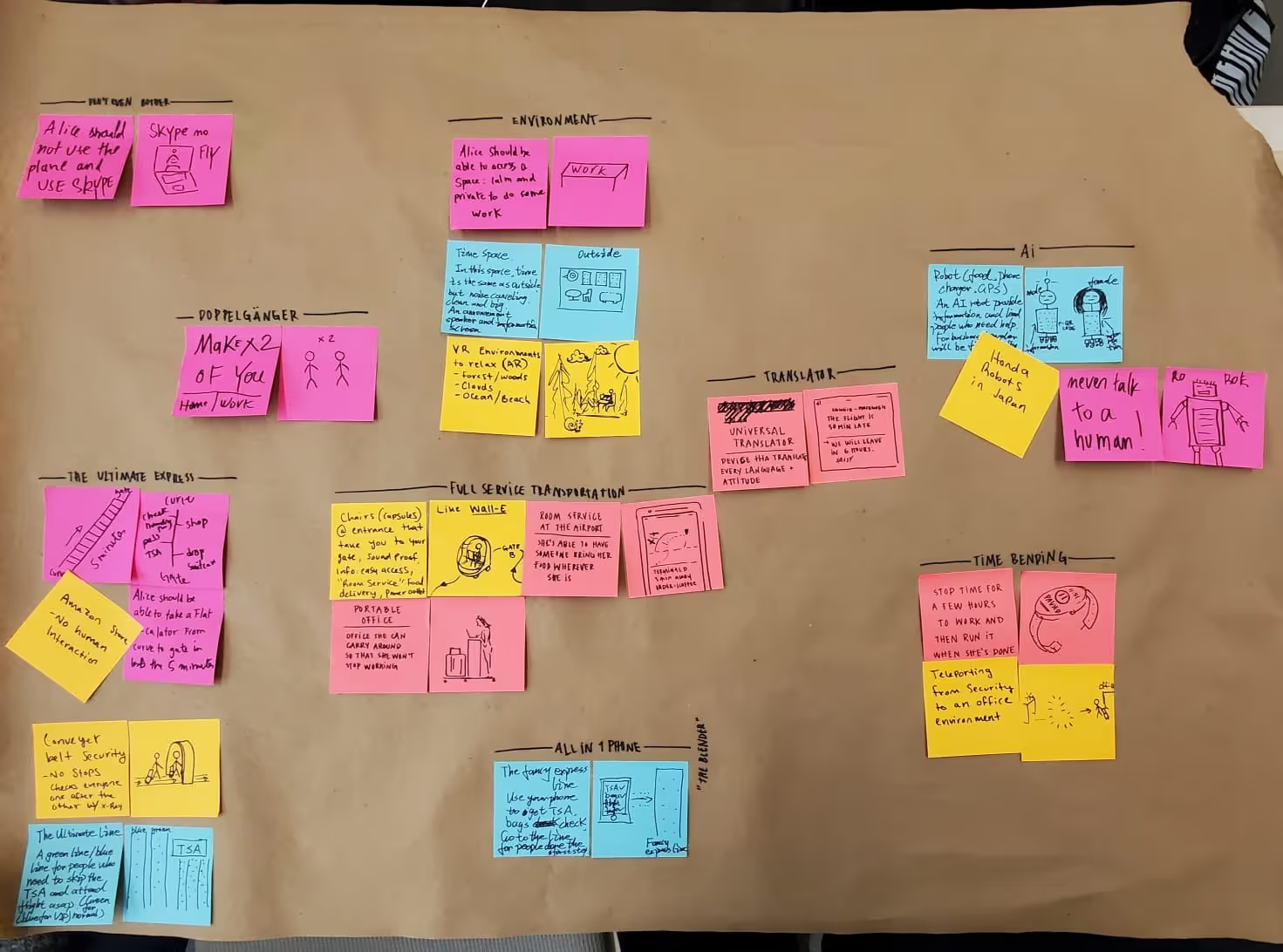
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.Concept Development
We thought of everything, even the impossible during this concept brainstorming. Some of these potential solutions included:
- Full service transportation to your gate
- This would allow you to get some work done without having to think about where you have to go and when. You just hop onto the transport and it does the work for you.
- Make 2 of yourself so you can be in two places at once.
- This would allow you to be at work/travelling and at home at the same time.
- Just Skype/Zoom and don’t fly at all.
- This would simplify everything leading up to a meeting you have to fly to. It would be easier to get work done from your own work/home.
- AR environments built for getting work done & focusing.
- A fully immersive environment that you can customize to make into a space you can really focus in.
- AI, Robots would assist people that need help.
- This includes guiding people to their gates, getting food, finding work environments, etc.
- Teleporting!
- Zap and you’re where you need to be, no need to fly.

After reviewing and mapping out scenarios for each concept, we landed on an AR environment the user can customize so they can focus on work as our project. This would include physical real world concepts along with an app concept. We called this environment a booth.
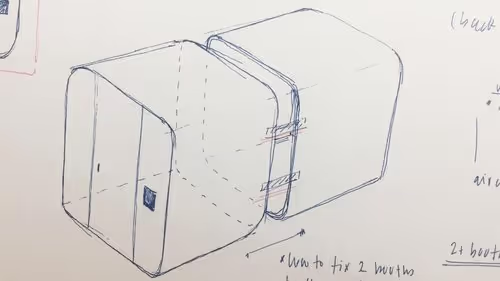
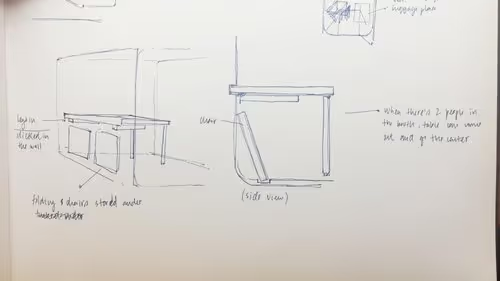
Booth Concept
This project included a physical space that we had to design, this needed to be:
- Compact to save space in an already cramped airport
- We thought of a modular design where two or more booths could be connected to create larger conference rooms.
- Easy to use and functional for many different types of people.




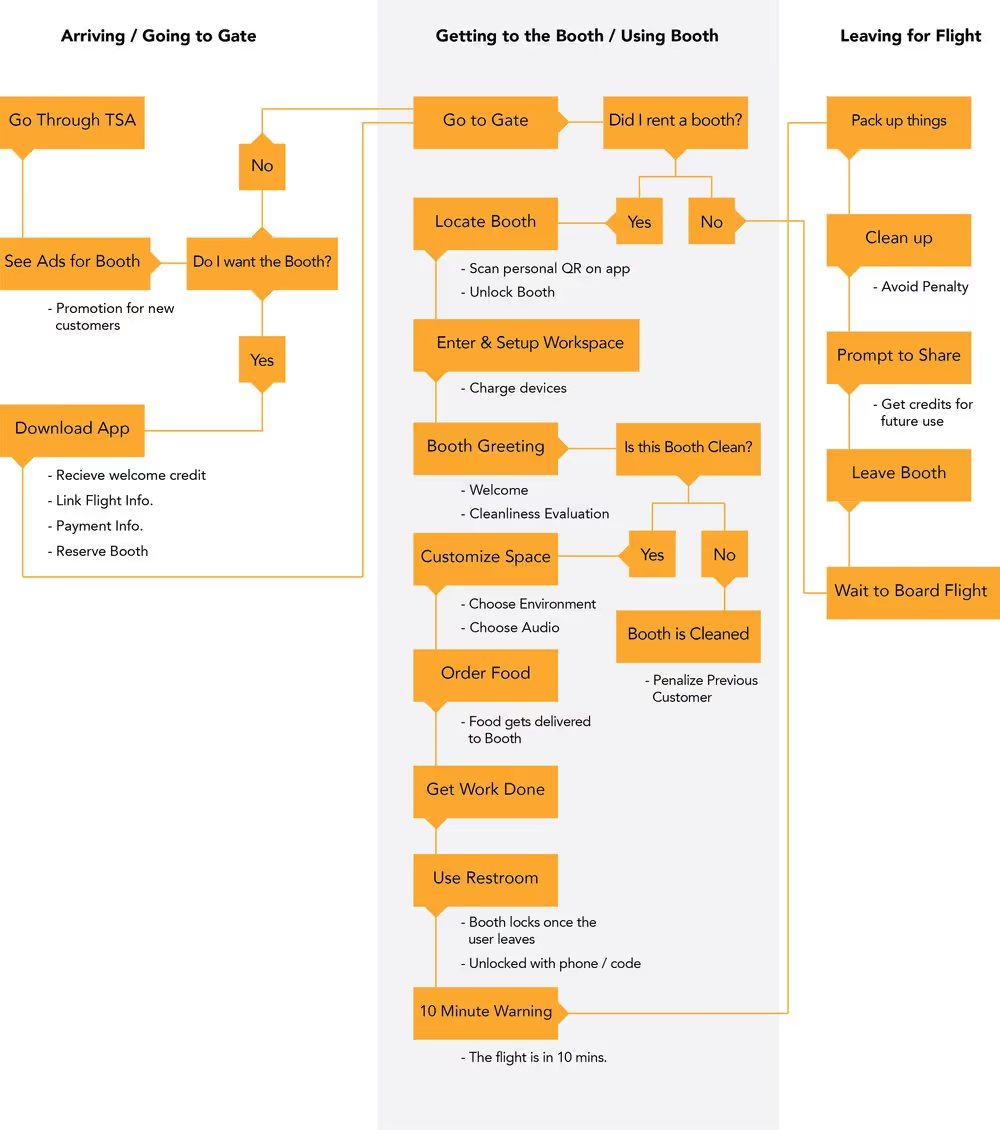
User Journey Map
I created a user journey map. It includes how the user would be introduced to the booth, how they locate & rent a booth, changing the booth environment & ordering food, and departing for their flight.

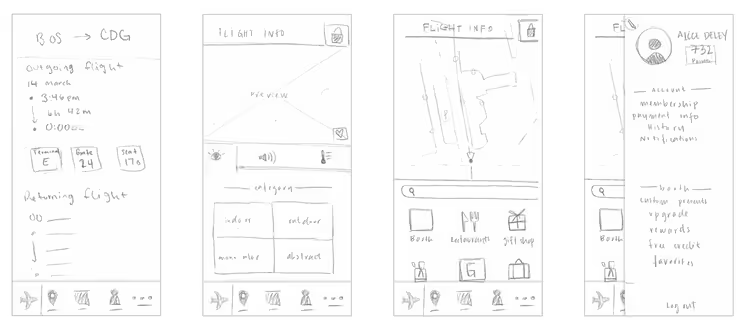
Paper Prototype
We tested the concept of our app using a paper prototype. It was tested in person, then the world shut down due to Covid… So we adapted to remote life and I converted this paper prototype into a multi media prototype! I took these sketches and made a usable prototype we could test on our phones. This allowed us to get feedback from more people than expected. We got some good feedback and made changes accordingly.

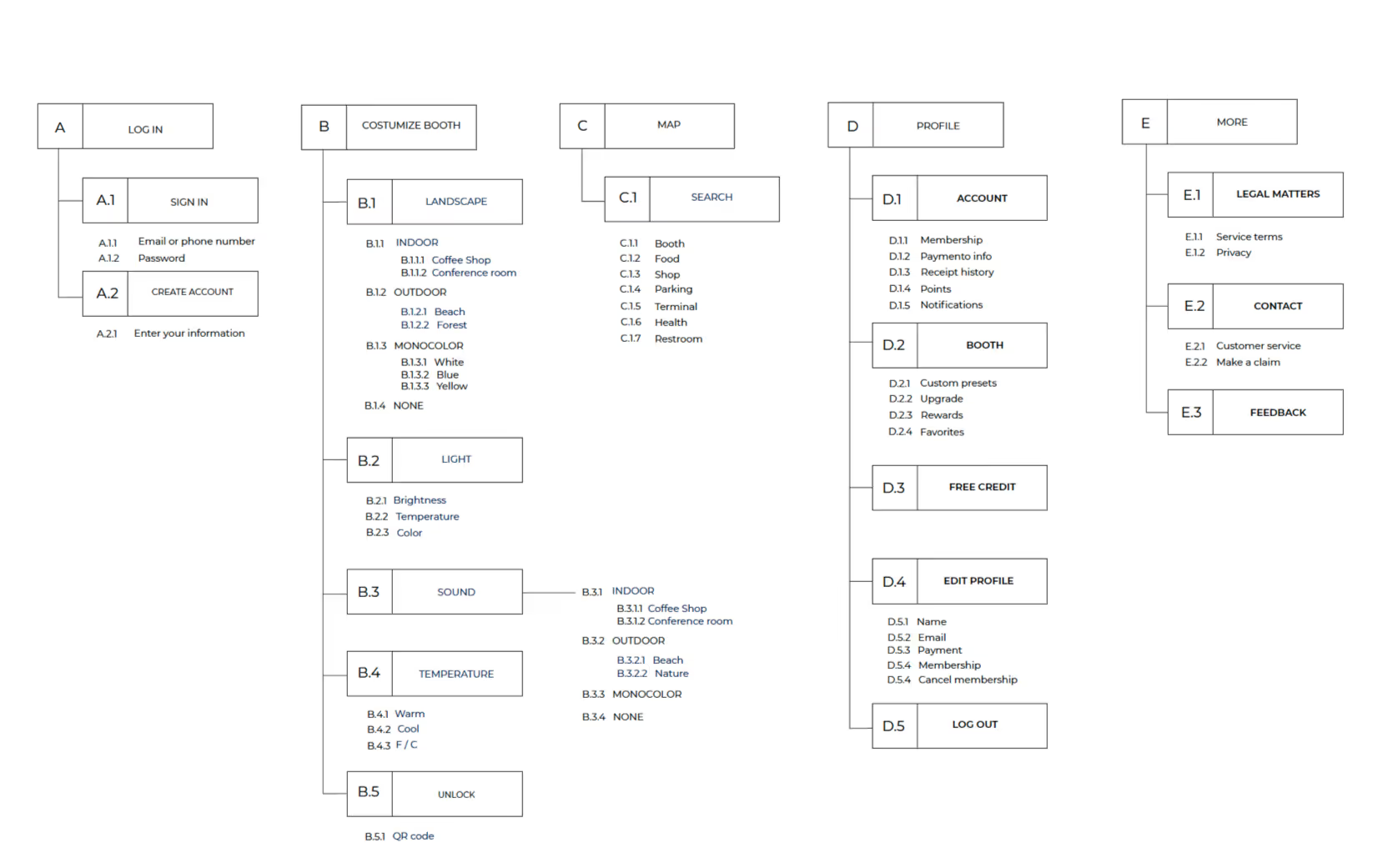
App Site Map
Creating a site map before starting a high fidelity prototype helped us figure out what to focus on and every potential page I would be creating for the final prototype. This helped save time in the long run, we found that we did not need to design every page we had originally thought of.

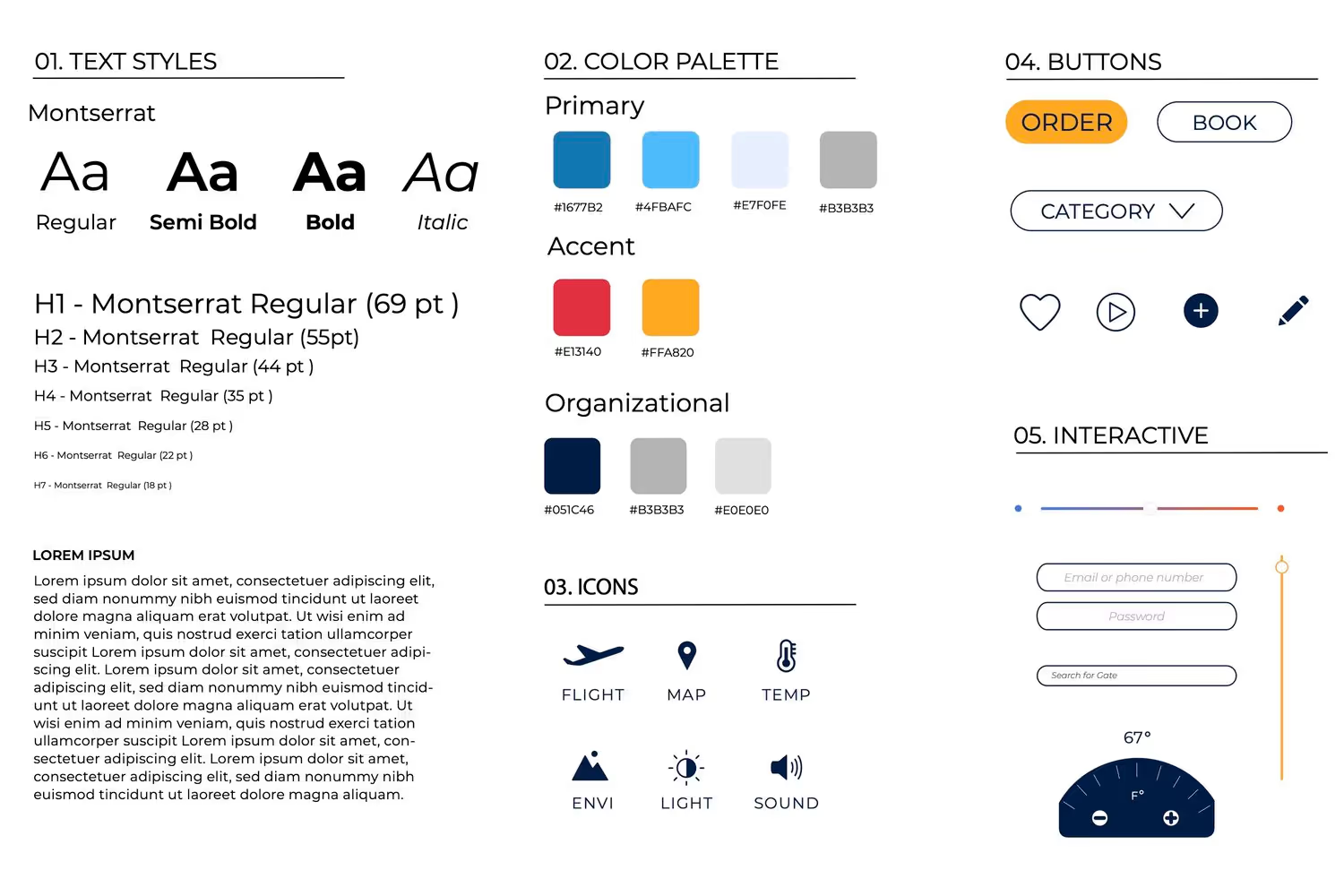
Design System
We create a design system for the look and feel of the app, this kept my final designs for the software consistent.

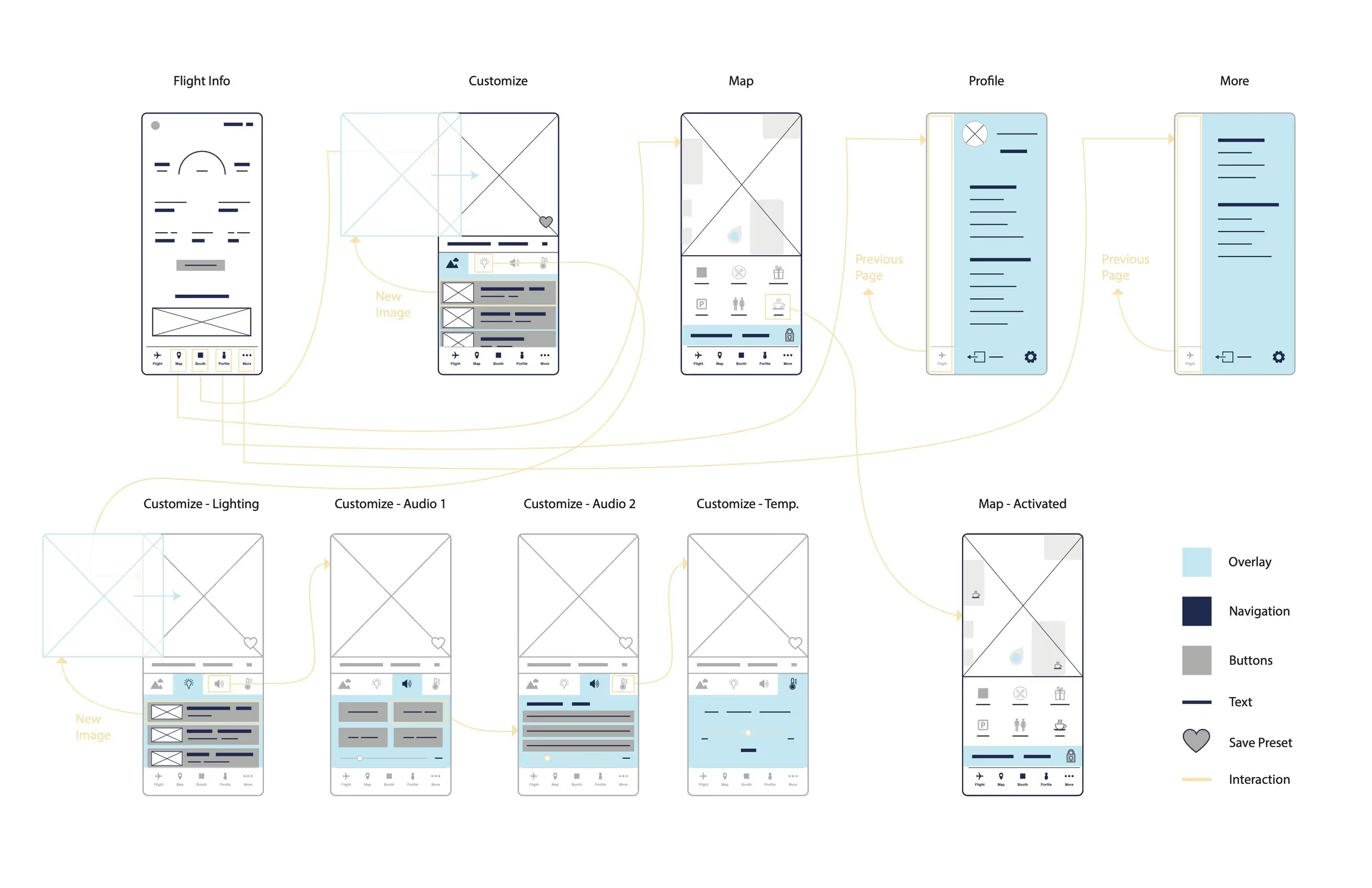
Interaction Map
I created an interaction map of the app. It includes how the user interacts with the app, how transitions between pages look, what parts of the page is clickable and where it brings the user... We put this together to cover all scenarios and make sure we didn’t miss any potential interactions while putting the final prototype together.

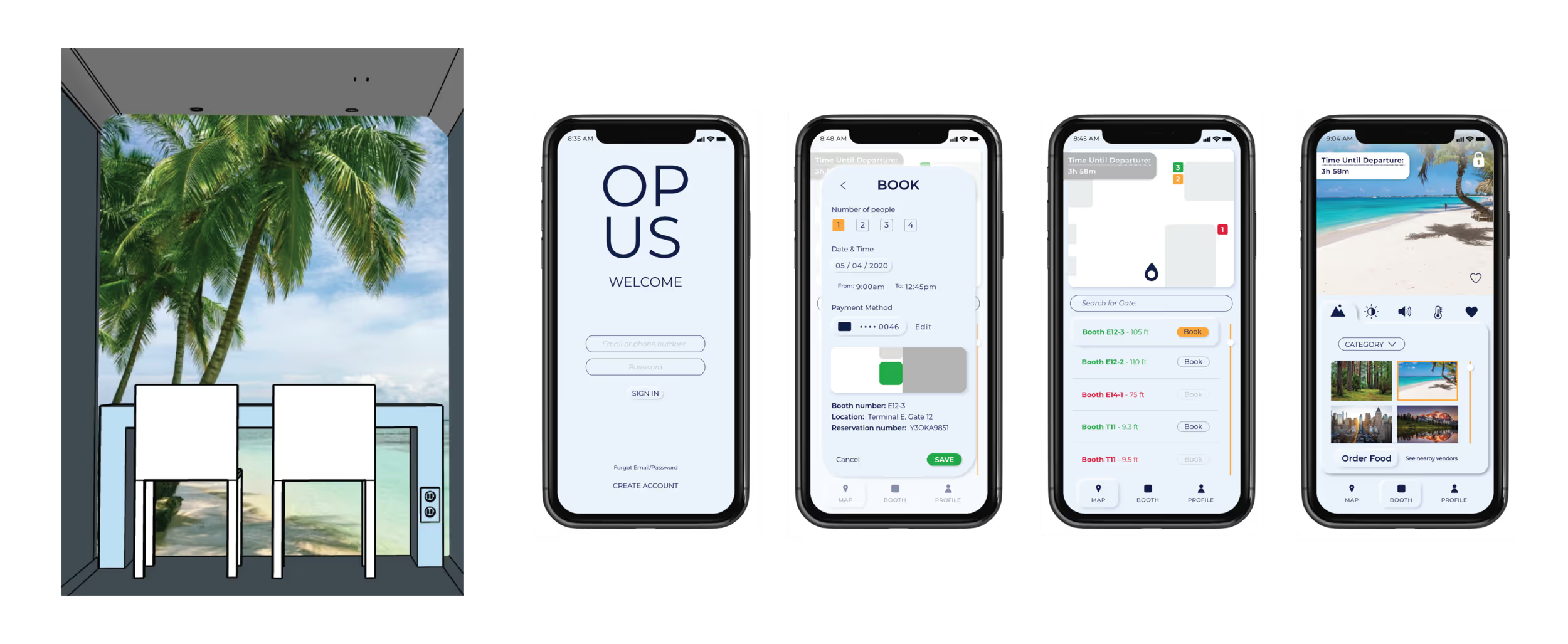
Prototype of the app
I create a usable prototype to present for feedback. This brings the user through the journey of:
- Locating a booth.
- Renting a booth.
- Customizing the booth’s environment
- Changing the booth walls for an immersive environment.
- Changing the bringhtness & hue
- Changing the volume &background noise.
- Changing the temperature.
- Saving your favorite environments as presets for next time.
- Ordering food.
- Alerts for when food is delivered to the booth.
- How to get to user information within the app.
- An alert saying your flight is departing soon.
- Finishing your use of the booth & receipt of use.